∷ Programme ∷ Basic GPS Viewer/Editor
Mit dieser Web-Anwendung lassen sich GPS-Dateien des Typs GPX, KML, GeoJSON, IGC und TopoJSON in gängigen Browsern online betrachten, indem Dateien per Drag & Drop auf eine leere Weltkarte gezogen und dadurch visualisiert werden.
Alternativ kann sie aber auch heruntergeladen und in andere Webseiten integriert werden, um Dateien mit Geodaten automatisch zu laden und anzuzeigen.
Mittels des separaten Editors lassen sich sogar Routen für Ausflüge und Touren planen, Tracks nachbearbeiten oder Wegpunkte/
Die Bedienung mit Zeigegerät oder den Fingern auf einem Touchpad/-screen ist weitgehend intuitiv: Der sichtbare Ausschnitt kann per Maus oder Finger verschoben werden; Zoomen ist entweder mittels Doppelklick (ggf. zusammen mit der Shift- bzw. Umschalttaste), Scrollrad oder Spreizen der Finger möglich. Das Ziehen in Kombination mit Alt-Shift (Alt-Umschalt) oder ein Drehen der gespreizten Finger bewirkt ein Rotieren der Karte. Ferner lässt sich während gedrückt gehaltener Shift- bzw. Umschalttaste ein Rechteck aufziehen, dessen Innenbereich dann anschließend vergrößert dargestellt wird.
Besondere Merkmale der Anwendung:
- Einzelne, nur wenige Kilobyte große HTML-Datei, deshalb sehr portabel und genügsam hinsichtlich der Bandbreite.
- Kompatibel mit gängigen Internet-Browsern und Geräten.
- Unterstützte Geodaten-Formate: GPX, KML, IGC, GeoJSON, TopoJSON.
- Vielfältig konfigurierbar, entweder mittels Query-String oder Aufrufparametern im JavaScript-Code.
- Konform mit plattformübergreifenden Standards: HTML5, CSS Level 3, Strict JavaScript (ECMAScript 5), UTF-8.
- Veröffentlicht unter Open-Source-Lizenz (FreeBSD).
- Version:
- Demo [2024-04-04]
- Lizenz:
- Open Source
- Link / URL:
- http://mawe-web.de/gps_viewer.html
- (Zum Download einfach mit der rechten Maustaste auf den Link klicken und im sich öffnenden Kontextmenü
Ziel speichern unter…
betätigen.) - Screenshot:

- Konfiguration und Automatisierung:
- Optional können folgende URL-Parameter angegeben werden, um beispielsweise Dateien automatisiert zu öffnen und/oder die Darstellung zu beeinflussen:
map=Titel
Setzt den Dokumententitel, z. B. map=Spritztour.
url=Dateipfad
Öffnet eine Datei mit Geodaten.
Beispielsweise wird durch url=archiv%2Fspritztour.gpx auf einen Track namens spritztour.gpx im Unterverzeichnis archiv zugegriffen, wobei %2F für einen URL-kodierten Schrägstrich steht.
Um aus verschiedenen Quellen gleichzeitig zu laden, kann der Parameter mehrfach angegeben werden.
Wegen der in Browsern integrierten Same-Origin-Policy lassen sich nicht beliebig entfernte Pfade ansprechen!
poi=_Breitengrad_Längengrad_Name
Platziert einen optional mit Name beschrifteten Wegpunkt auf der Koordinate (Breitengrad, Längengrad).
Auf diese Weise lassen sich vereinzelte Sehenswürdigkeiten (englisch: Points of Interest) relativ einfach in der Karte markieren, ohne dafür extra eine Datei mit Geodaten bereitstellen zu müssen.
Erlaubte Wertebereiche sind -90 ≤ Breitengrad ≤ 90 und -180 ≤ Längengrad ≤ 180; Nachkommastellen müssen mit einem Dezimalpunkt eingeleitet werden.
Beispiel: poi=_38.87098_-77.05596_Pentagon.
Der Parameter darf mehrfach angegeben werden, wobei sämtliche Wegpunkte so behandelt werden, als stammten sie aus einer einzigen externen Datei (die vor allen anderen geladen wird).
Hinsichtlich des Separators ist man keinesfalls auf den Unterstrich festgelegt; stattdessen kann jedes andere Zeichen verwendet werden, welches nicht in den Angaben selbst vorkommt.
tag=Zahl
tag=_Muster_Ersetzung_Flags
Stellt Wegpunkte beschriftet dar.
Bei der ersten Befehlsvariante wird dem Parameter eine Zahl zwischen 0 und 99 zugewiesen, die angibt, mit wievielen Anfangszeichen seines Namens jeder Punkt versehen werden soll, z. B. tag=3.
Bei der zweiten Variante ergeben sich die einzelnen Beschriftungen dadurch, dass die JavaScript-Methode String.replace(new RegExp(Muster, Flags), Ersetzung) auf den Namen des Wegpunkts angewendet wird.
Um sie z. B. mit den ersten beiden Zeichen ihrer jeweiligen Bezeichnungen zu versehen, kann die Zuweisung tag=_^(.{2}).*$_$1 (bzw. tag=_%5E(.%7B2%7D).*%24_%241 in URL-kodierter Form) lauten; dagegen wird mittels tag=_ der Name in voller Länge angezeigt.
Die Angabe von Muster, Ersetzung und Flags ist optional.
Hinsichtlich des Separators ist man keinesfalls auf den Unterstrich festgelegt; stattdessen kann jedes andere Zeichen (mit Ausnahme von Ziffern) verwendet werden, welches nicht in den Ausdrücken selbst vorkommt.
Um eine Reihe von Modifikationen hintereinander zu tätigen, kann der Parameter mehrfach angegeben werden.
mod=Zahl
mod=_Muster_Ersetzung_Flags
Modifiziert den Text, der angezeigt wird, solange der Mauszeiger über einem Wegpunkt ruht.
Normalerweise würde dessen Name einfach nur unverändert ausgegeben werden, doch dies lässt sich beeinflussen.
Bei der ersten Befehlsvariante wird dem Parameter eine Zahl zwischen 0 und 99 zugewiesen, die angibt, um wieviele Anfangszeichen der Hinweis gekürzt werden soll, z. B. mod=3.
Die zweite Variante gestaltet die Namen von Wegpunkten um, indem darauf die JavaScript-Methode String.replace(new RegExp(Muster, Flags), Ersetzung) angewendet wird, wobei jeder dieser drei Werte auch leer sein darf.
Im Resultat werden <
durch < und >
durch > ersetzt, wobei mittels der im Quellcode definierten globalen Variablen modWhitelist Ausnahmen (z. B. für <b> oder <i>) festgelegt werden, so dass sich Texthervorhebungen durchaus realisieren lassen.
Beispiele: Im angezeigten Hinweis können mittels mod=_^(.{2})_<b>$1</b> (bzw. mod=_%5E(.%7B2%7D)_%3Cb%3E%241%3C%2Fb%3E in URL-kodierter Form) die ersten beiden Zeichen des Namens in fetter Schrift dargestellt oder durch mod=_^.{2} (bzw. mod=_%5E(.%7B2%7D) in URL-kodierter Form) sogar gänzlich ausgeblendet werden.
Hinsichtlich des Separators ist man keinesfalls auf den Unterstrich festgelegt; stattdessen kann jedes andere Zeichen (mit Ausnahme von Ziffern) verwendet werden, welches nicht in den Ausdrücken selbst vorkommt.
Um eine Reihe von Modifikationen hintereinander zu tätigen, kann der Parameter mehrfach angegeben werden.
def=_Schlüssel1_Schlüssel2_Wert
Ändert einen voreingestellten Wert im internen styleDefaults-Objekt, indem die Zuweisung styleDefaults[Schlüssel1][Schlüssel2]=Wert ausgeführt wird; wird Wert nicht angegeben, so entspricht dies einer leeren Zeichenkette, false oder 0.
Zum besseren Verständnis (und um einen Eindruck von den Möglichkeiten zu bekommen) sollte man einen Blick in den JavaScript-Quellcode werfen: An der dortigen Deklaration des Objekts styleDefaults lässt sich ablesen, welche Kombinationen von Schlüsselnamen es gibt und mit welchen Werten sie initialisiert sind.
Unter anderem können mit def=_point_color_farbe, def=_point_border_farbe, def=_multiline_color_farbe, def=_line_color_farbe die Füll-, Rand- und Linienfarben von Wegpunkten und Tracks/Routen festgelegt werden, wobei für farbe jeweils eine in CSS erlaubte Angabe einzusetzen ist.
Analog hierzu lassen sich ferner per def=_multiline_width_zahl, def=_point_width_zahl sowie def=_point_size_zahl die Breiten von Linien und Radien von Wegpunkten auf zahl Pixel setzen oder mittels def=_map_units_us der Maßstab von Kilometer auf Meilen umstellen.
Anweisungen wie def=_script_positionBar_true, def=_script_fullScreen_true und def=_script_zoomSlider_true wiederum bewirken die Anzeige zusätzlicher Steuerelemente; und def=_script_showHint deaktiviert beispielsweise das Einblenden des Namens, wenn sich der Mauszeiger über einem Wegpunkt befindet.
Hinsichtlich des Separators ist man keinesfalls auf den Unterstrich festgelegt; stattdessen kann jedes andere Zeichen verwendet werden, welches nicht in den Ausdrücken selbst vorkommt.
Der Parameter darf mehrfach angegeben werden.
Teilweise werden sogar gleiche (Schlüssel1,Schlüssel2)-Paare akzeptiert, die dann jeweils pro Datei gelten; dies ermöglicht u. a. eine unterschiedliche Farbgebung innerhalb derselben Karte.
Für einen versierten Umgang mit den Parametern tag und mod sind Kenntnisse hinsichtlich regulärer Ausdrücke hilfreich.
Die nachfolgenden Anwendungsbeispiele verdeutlichen den Gebrauch der Parameter, deren Werte sowohl UTF-8- als auch URL-kodiert übergeben werden müssen.
Ferner besteht unter JavaScript die Alternative, obige Anweisungen in eine Array-Datenstruktur zu schreiben, mit welcher dann die init()-Funktion innerhalb des Quellcodes aufgerufen wird.
- Anwendungsbeispiele:
- Aufgerufen wird stets dieselbe HTML-Datei, jedoch jeweils mit anderen URL-Parametern, was sich auf Erscheinungsbild, Funktionalität und Verhalten auswirkt:
-
1. Ausflugsziele ( D / NL / B )
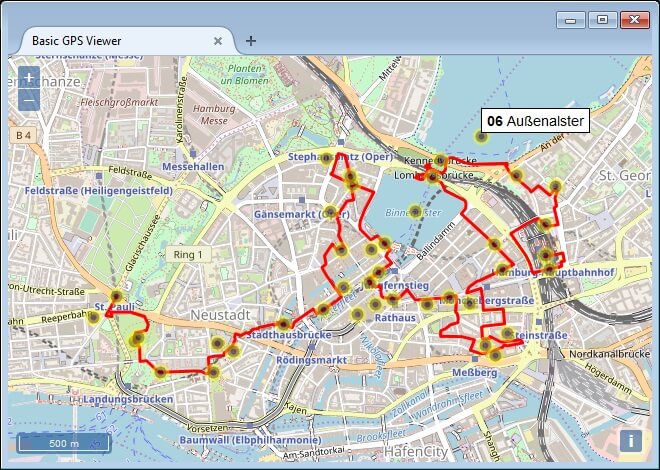
2. Laufweg Hamburg
3. Dubais künstliche Inselgruppen - Um beim Aufruf von Basic GPS Viewer automatisch Daten aus einer Datei des Typs GPX, KML, IGC, GeoJSON oder TopoJSON nachzuladen und anzuzeigen, wird deren Namen (ggf. samt vorangestelltem Pfad) einfach in der URL angegeben:
-
Man braucht nicht unbedingt hinsichtlich regulärer Ausdrücke und URL-Kodierung besonders erfahren zu sein, um die URL-Parameter anwenden zu können, selbst
tagundmod. Sollen beispielsweise die ersten 2 Zeichen des Namens zur Beschriftung eines Wegpunkts benutzt werden und die restlichen im Hinweis, der angezeigt wird, solange der Mauszeiger über ihm ruht, dann setzt man einfachmod=2undtag=2. - Analog könnte dann eine funktionierende URL zur Aufsplittung von Namen hinter dem 5. Zeichen wie folgt aussehen:
- Nachfolgender Link mit URL-kodiertem
Query-String
startet Basic GPS Viewer derart, dass zwar noch keine Inhalte geladen werden, aber er schon mal so konfiguriert wird, dass Blau als Zeichenfarbe gesetzt und Wegpunkte mit den ersten beiden Zeichen ihres Namens beschriftet werden; erst wenn anschließend Dateien mit geeigneten Geodaten per Drag & Drop auf die Landkarte gezogen werden, kommen die getätigten Voreinstellungen dann auch zur Geltung: - Auf diese Weise kann man individuelle Aufrufe in Internet-Verknüpfungen oder Browser-Bookmarks hinterlegen, darüber die Web-Anwendung öffnen und z. B. GPX-Dateien in sie hinein ziehen.
- Mehrere Beispiele, in denen
mod- undtag-Parameter (und damit reguläre Ausdrücke) intensiv genutzt werden, um die Namen von Wegpunkten umzugestalten (u. a. derart, dass deutsche Umlaute, gezielte Zeilenumbrüche, geschützte Leerzeichen sowie Bindestriche verwendet werden), sind in diesem Reiseführer zu finden. - Statt Basic GPS Viewer über URL-Parameter zu konfigurieren, können sämtliche Einstellungen alternativ am Ende seines JavaScript-Quelltextes erfolgen (wodurch eine URL-Kodierung unnötig wird); entsprechende Code-Zeilen könnten dann wie folgt aussehen:
- Man kann sogar noch weiter gehen und eine JavaScript-Funktion übergeben, die während des Aufbaus der Karte ausgeführt wird, um beispielsweise eine Route einzuzeichnen:
-
Auf diese Weise können sowohl die Daten von Wegpunkten als auch kompletter Linienzüge im Quelltext des Basic GPS Viewer abgelegt werden.
Das
ol-Objekt ermöglicht es dabei, Methoden der OpenLayers-API zu verwenden. -
Auch das nachfolgende Beispiel richtet sich an Programmierer; zum einen zeigt es, wie sich Basic GPS Viewer in ein individuelles Seitendesign integrieren lässt, zum anderen ist in seinem HTML-Quelltext dem
<script>-Block zusätzlicher JavaScript-Code angefügt, welcher über optionale Aufrufparameter derinit()-Funktion eingebunden wird und sämtliche Daten beinhaltet, so dass weder auf URL-Parameter noch separate Track-Dateien zugegriffen werden muss: - Flug zwischen Berlin und München via Frankfurt
- Ein weiteres Beispiel für eingebetteten, benutzerdefinierten Code ist der nachfolgende Geodaten-Editor, mit dem sich Touren und Besichtigungspunkte auf eine Karte zeichnen lassen; obwohl es sich bei dieser Web-Anwendung bloß um eine einfach gehaltene Demonstration handelt, können mit ihr sogar Formate konvertiert oder die Inhalte mehrerer Dateien zu einer gemeinsamen zusammengefasst werden:
- GPS-Editor (GPX, KML, GeoJSON)
-
Abschließend noch einige kurze Hinweise zu dessen Bedienung:
Links oben lässt sich auswählen, ob eine Route, ein Track oder ein Wegpunkt gezeichnet werden soll.
Ein
Klick
auf die Karte setzt einen (Eck-)Punkt, einDoppelklick
fügt einen (Eck-)Punkt an und schließt den Linienzug ab, dasZiehen
eines (Eck-)Punkts verschiebt ihn, dasZiehen
an einer beliebigen Stelle eines Linienzugs fügt einen (Eck-)Punkt ein und verschiebt ihn, einAlt-Klick
auf einen (Eck-)Punkt löscht diesen, einKlick
auf einen Wegpunkt ermöglicht die Bearbeitung seines Namens. Um eine Datei des Typs GPX, KML oder GeoJSON zu laden, zieht man sie einfach auf die Karte. Zum Download der Geodaten wählt man das gewünschte Format aus und betätigt dann die Taste rechts daneben. Optional können die URL-Parametertag,modunddefangegeben werden.